Behind the Scenes: The Creative Process of YMCO’s Website Redesign
A website is more than just a digital presence—it’s an experience, a journey, and a reflection of an organization’s mission. When Young Musicians Choral Orchestra (YMCO) approached us to redesign their website, we saw an opportunity to create something that was not only visually compelling but also functionally intuitive and accessible to their diverse audience.
Identifying the Challenges
Our process began with a comprehensive audit of the existing YMCO website. Through this, we uncovered several critical issues:
A mismatch in audience focus—some sections catered to donors while others leaned toward participants, creating a lack of cohesion.
An inconsistent design language, with varied fonts, colors, and layouts that made navigation and readability challenging.
Accessibility concerns, where high-contrast color choices and text-heavy layouts reduced ease of use.
Technical issues, including SEO inefficiencies, broken social feed plugins, and non-indexed sitemaps.
With these findings in mind, we set out to craft a website that was visually harmonious, easy to navigate, and purpose-driven.
The Design and Development Process
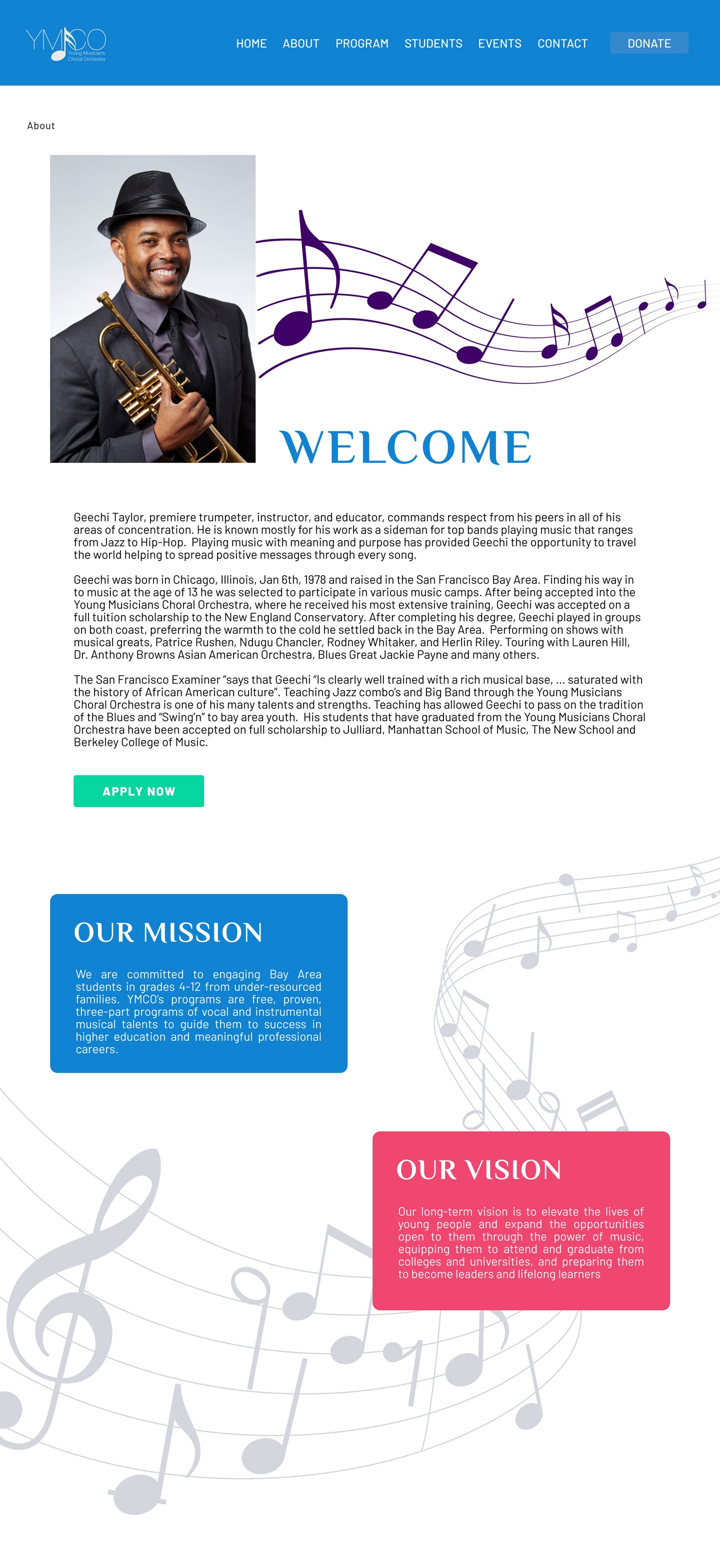
Our goal was to bring clarity and consistency to YMCO’s digital identity. We streamlined the typography, established a cohesive color palette, and introduced a structured content hierarchy that allowed users to engage seamlessly with the site. The home page was reimagined to balance both donor engagement and participant information, ensuring that the organization’s core mission remained at the forefront.
We also focused on refining user experience by making the website more scannable, enhancing call-to-action placements, and ensuring mobile responsiveness. By restructuring the navigation, we allowed visitors to find information quickly without unnecessary friction.
Bringing the Vision to Life
From a creative standpoint, we aimed to make YMCO’s website feel as dynamic and inspiring as the young musicians it supports. The new design embraces storytelling, letting imagery and clear messaging take center stage. Video and photography were utilized more intentionally, ensuring that visuals effectively conveyed the vibrancy of the organization’s work.
The technical updates also played a vital role in transforming the site. By addressing SEO gaps, refining URL structures, and resolving broken elements, we created a foundation that not only looks great but also performs efficiently
Designed for Long-Term Success
A major goal of the redesign was to ensure that the YMCO team could manage and update the website with ease. By using a structured content management system, simplifying navigation, and implementing a cohesive design system, we built a site that is not only visually engaging but also functional for future growth. With a clear framework in place, YMCO staff can confidently update content, keeping the site dynamic and relevant for years to come.
Final Thoughts
The process of building a website is always a collaborative journey, and working with YMCO was an inspiring experience. Whether through design, development, or storytelling, the goal remains the same: to create a digital home that resonates with its users and advances its mission.